Прежде чем начать установку обязательно нужно:
Иметь локальный или удаленный сервер удовлетворяющий требованиям
У вас должен быть доступ к файлам/папкам на сервере. Обычно это shell или FTP доступ, который выдается хостинг-провайдером. Или это панель управления хостингом, которую предоставляет провайдер для управления файлами на сервере и сервером в целом;
Для работы WordPress рекомендуется хостинг, который поддерживает:
- PHP версии 7.4 или выше.
- MySQL версии 5.7 или выше ИЛИ MariaDB версии 10.2 или выше.
- Протокол HTTPS
Установка за 5 минут
Установка без создания wp-config.php файла и других файлов, все делает сам WordPress. Но для такой установки сервер должен разрешать создание и редактирование файлов в папках.
В любом случае, пробуйте сначала установить этим способом, если не получится, то используйте следующий способ, где файл wp-config.php нужно создавать вручную.
Порядок действий:
1. Скачайте WordPress.
Скопируйте все файлы WordPress из скаченного ZIP архива в корневую директорию сервера (в папку сайта). Копируются такие папки/файлы:
wp-admin wp-includes wp-content index.php wp-load.php ...
2. Создайте базу данных на сервере.
Создается она в панели управления сервером. При создании базы данных вы привязываете к ней пользователя MySQL — он должен иметь все возможные права: изменять, создавать базы данных и таблицы в них и т.д.
3. Откройте браузер и перейдите на свой сайт.
Перейдите по ссылке https://web-school.susu.ru/site, где site название вашего каталога, появится такое окно:

Кликаем «Вперед» видим такое окно:

Указываем все поля. Пароли вы получили при создании базы данных. Поле «Сервер базы данных» в 99% оставляете «localhost». Жмем «Отправить». Если все поля были указанны правильно, получим:

Это значит что файл конфигурации wp-config.php был создан в корне сайта. Жмем «Запустить установку» и устанавливаем сайт:

На этом этапе WordPress создаст нужные таблицы в базе данных и пользователя — администратора сайта. Нажимаем «Установить WordPress» и видим:

Все, сайт установлен!
Установка за 10 минут
Если не получилось установить первым способом, то используйте эту инструкцию.
Если что-то непонятно или хотите углубиться в подробности, ниже смотрите каждый пункт подробно.
- Создайте базу данных на сервере, которую будет использовать WordPress. При создании базы данных вы привязываете к ней пользователя MySQL — он должен иметь все возможные права: изменять/создавать базу данных и таблицы в ней и т.д.
- Скачайте WordPress (ZIP архив) и распакуйте его к себе на компьютер;
- Откройте распакованную папку wordpress и переименуйте файл
wp-config-sample.phpвwp-config.php— это основной файл конфигурации WordPress; - Откройте
wp-config.phpв текстовом редакторе и укажите в нем настройки подключения к базе данных, которую только что создали:
define('DB_NAME', 'name'); // Имя базы данных
define('DB_USER', 'username'); // Имя пользователя MySQL
define('DB_PASSWORD', 'password'); // Пароль доступа к базе данных- Разместите файлы WordPress на сервере. Тут есть несколько вариантов:
- Установка в корневую директорию — это директория на сервере куда «смотрит» сайт http://example.com/. Скопируйте содержимое распакованной папки wordpress (где лежит файл wp-config.php) в корневую папку сервера (обычно это папка
wwwилиpublic_html). - Установка в поддиректорию (http://example.com/blog/). Переименуйте распакованную папку wordpress в название, куда хотите установить WordPress (например
blog) и скопируйте эту папку в корневой каталог на сервере. Допустим, вы хотите установить систему в папкуblogна сервере, тогда вам нужно переименовать «wordpress» в «blog» и скопировать её в корень сервера.
- Установка в корневую директорию — это директория на сервере куда «смотрит» сайт http://example.com/. Скопируйте содержимое распакованной папки wordpress (где лежит файл wp-config.php) в корневую папку сервера (обычно это папка
- В браузере перейдите по ссылке на ваш сайт.
- Если устанавливали в корень сервера, то нужно переходить по ссылке: http://example.com и вас перекинет на http://example.com/wp-admin/install.php;
- Если устанавливали в отдельную папку (допустим «blog»), то нужно переходить по ссылке: http://example.com/blog и вас перекинет на http://example.com/blog/wp-admin/install.php;
- Если все сделано правильно, то вы увидите диалоговое окно установки WordPress (смотрите выше). Дальше делайте все как там написано и через пару минут сайт будет готов к работе.
А теперь, давайте подробно рассмотрим каждый пункт установки. меню
Этап: загрузка и распаковка файлов WordPress
Загрузите и распакуйте дистрибутив WordPress к себе на компьютер.
Далее, загрузите все файлы из скаченного архива в корневую директорию сайта на сервере.
Корневая директория — это папке к которой относится URL вашего сайта: http://example.com, обычно такие папки на сервере называются www или public_html.
Копируются такие папки/файлы:
wp-admin wp-includes wp-content index.php wp-load.php ...
Загрузка WordPress сразу на сервер
Если у вас есть shell доступ к веб-серверу и опыт работы с консольными приложениями, вы можете загрузить WordPress напрямую на веб-сервер минуя свой компьютер, используя команду wget: wget https://ru.wordpress.org/latest-ru_RU.zip. Далее распакуйте дистрибутив используя команду: tar -xzvf latest-ru_RU.zip.
Дистрибутив WordPress будет распакован в папку wordpress и будет лежать в той же папке где и архив latest-ru_RU.zip.
Этап: создание базы данных
Для WordPress нужна база данных MySQL. Базу данных можно создать разными способами, зависит от того каким сервером вы пользуетесь.
Если вы пользуетесь услугами хостниг-провайдера, то уточните у провайдера, возможно база данных уже создана для вас.
Если базу нужно создавать самостоятельно, то общий принцип действий для всех хостинг провайдеров такой:
- Заходите в панель управления хостингом (ссылку на панель вы получили при регистрации у хостера).
- Находите где-то в меню раздел «Базы данных» или «MySQL»
- Создаете в этом разделе базу данных. Для базы данных нужно указать её название, а также для базы данных указывается её пользователь. Если пользователя нет, то его нужно создать. Для пользователя указываете имя и пароль.
- Все данные нужно сохранить: название базы данных, имя пользователя, пароль пользователя. Эти данные будут использоваться в файле
wp-config.phpпри установке WordPress.
Добавление блоков и операции с ними
Если раньше в старом редакторе вы просто писали в нужном поле текст, добавляли в нужных местах картинки, то теперь вы сможете работать с блоками. Они выполняют разнообразные функции и каждый из них настраивается отдельно. Их можно перемещать по всему контенту.

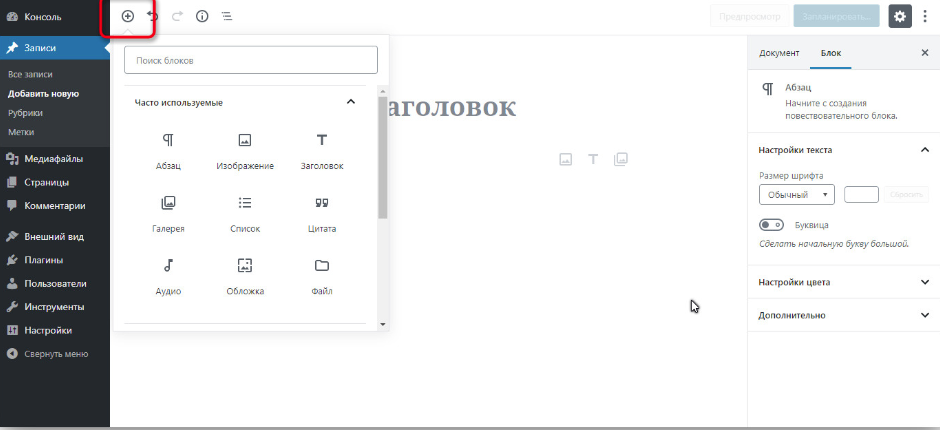
Чтобы добавить тот или иной блок на рабочее пространство, нужно нажать на кнопку с иконкой в виде плюса.
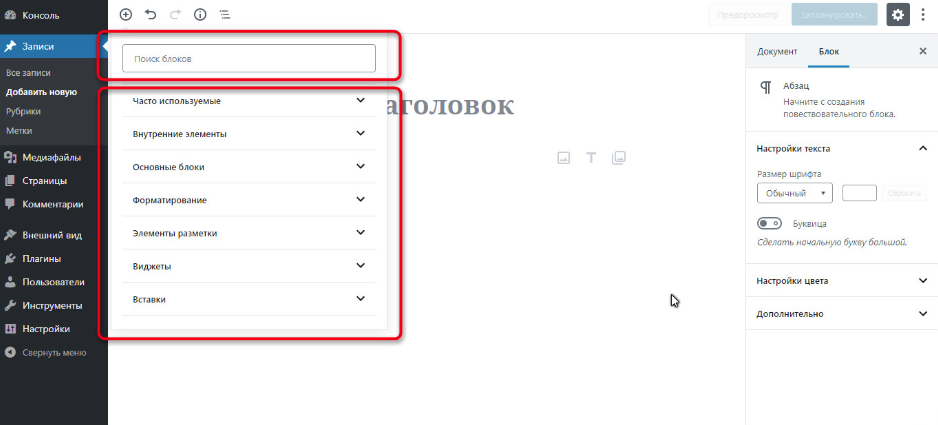
Появится список доступных функциональных блоков, и их очень много. Чтобы добавить их в редактор, нужно просто нажать мышкой на нужный элемент.
Блоки в этом меню разделены по категориям, что облегчает их поиск. А также можно воспользоваться формой поиска.

Например, добавим элемент «Абзац», чтобы написать текст. Для этого нужно нажать мышкой на этот блок в меню с кнопки с плюсом.
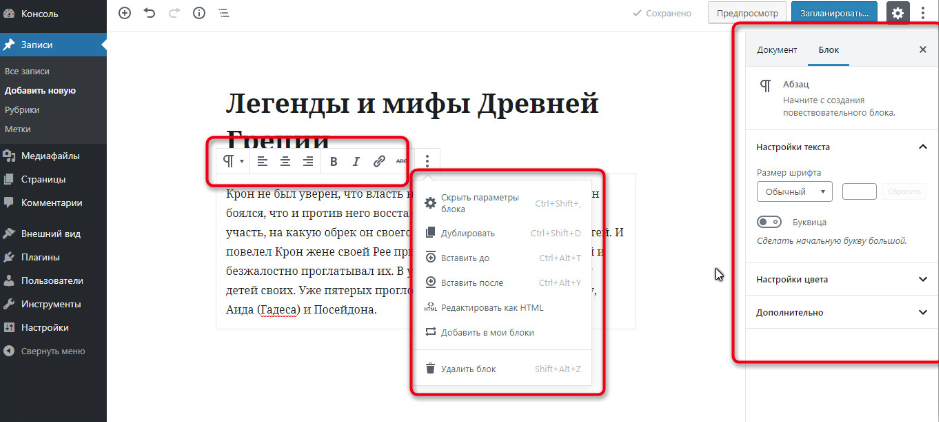
Если кликнуть на добавленный элемент, То появится дополнительное меню, где можно выполнять разнообразные операции. Кроме того в правой колонке, в вкладке «Блок», также можно настраивать текущий элемент в редакторе.

Таким же образом можно добавить и любые другие блоки и редактировать каждый из них отдельно.
Добавленными элементами можно легко управлять: перемещать их местами, вставлять между ними дополнительные блоки.

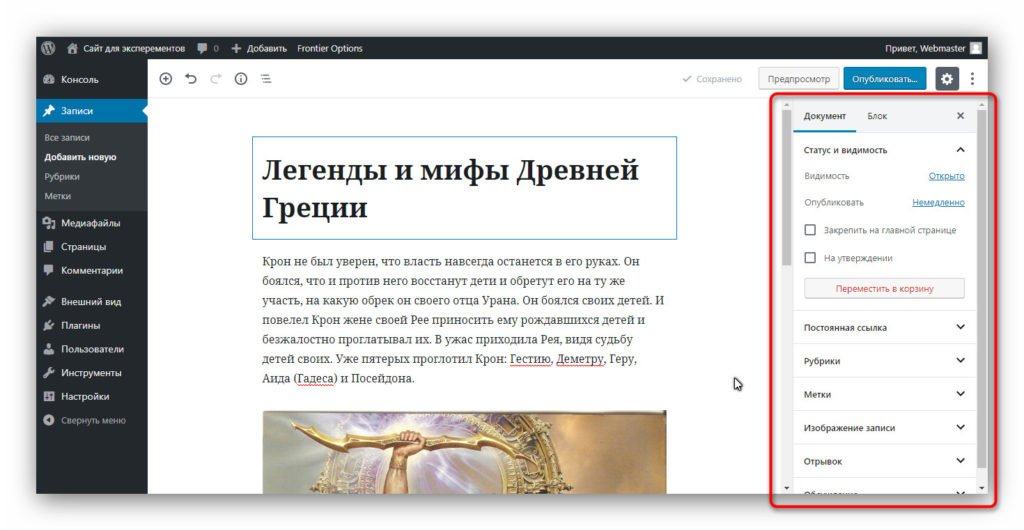
В правой колонке во вкладке «Документ» есть инструменты для работы с создаваемым контентом. Они разделены на категории.

Несмотря на то, что выглядит непривычно, здесь все знакомые опции:
- Статус и видимость. Опции статуса документа: сохранение в черновик, публикации, отправка на утверждение, планирование, удаление.
- Постоянная ссылка. Настройка URL создаваемых материалов.
- Рубрики. Добавление записи в рубрику.
- Метки. Присваивание записи метки.
- Изображение записи. Добавление картинки-миниатюры для записи.
- Отрывок. Настройка анонса записи.
- Обсуждение. Настройка комментирования.
Если речь идёт о редакторе страницы, а не записей, как было показано выше, то рубрики опций там будут немного другие. Но тоже все знакомые и понятные.
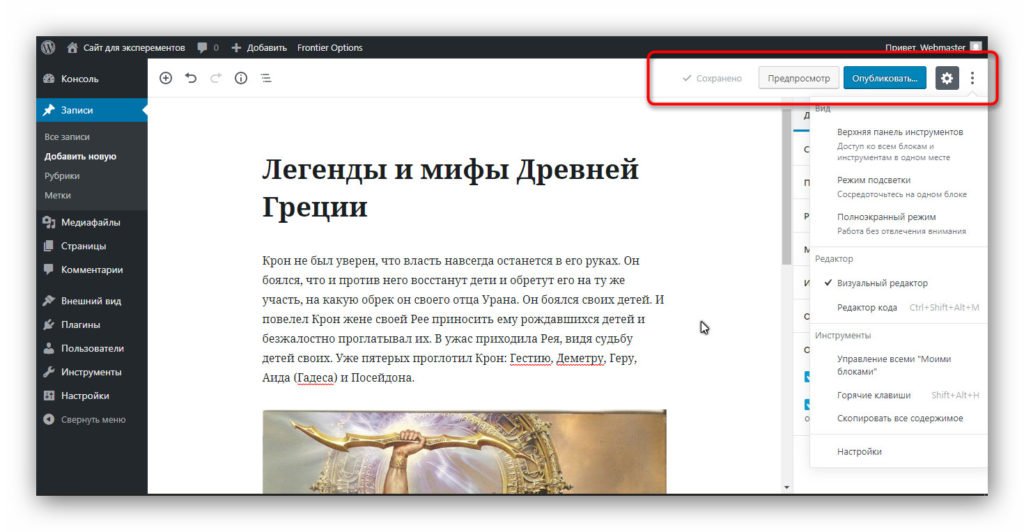
В верхней панели справа есть кнопки для публикации, сохранения материала в черновик, а также для предпросмотра. Кроме того, нажатие на три точки открывает ещё и дополнительный опции.

Теперь вы знаете, как работать с Gutenberg. Давайте посмотрим, какие блоки можно добавить в этом редакторе.
Какие блоки есть в Gutenberg
Gutenberg настолько богат разнообразием блоков, что он может может конкурировать с другими конструкторами страниц, позволяет создать страницы любой сложности и даже может использоваться для реализации лендинг пейдж.
Рассмотрим блоки, которые есть в Gutenberg:
| Название секции | Название элемента | Пояснение (если требуется) |
| Внутренние элементы. | Встроенное изображение. | Это картинка добавленная непосредственно в текст. |
| Основные блоки. | Абзац. | Простой текст. |
| Изображение. | Добавляет картинки. | |
| Заголовок. | Все виды заголовков (h2, h3 и т.д.). | |
| Галерея. | Блок из нескольких изображений. | |
| Список. | ||
| Цитата. | ||
| Аудио. | ||
| Обложка. | Фоновое изображение, на котором можно написать заголовок. | |
| Файл. | Создаёт кнопку на скачивание файла из медибиблиотеки. | |
| Видео. | ||
| Форматирование. | Код. | Публикация форматированного кода. |
| Классический. | Классический редактор. | |
| HTML код. | Блок с выполняющимся HTML кодом. | |
| Форматированный. | Выделенный фрагмент текста. | |
| Выдержка. | То же, что и цитата, только более настраиваемая. | |
| Таблица. | ||
| Стих. | Вставка поэтических строф. | |
| Элементы разметки. | Кнопки. | Кнопки с ссылками. |
| Колонки. | Публикация контента в колонках. | |
| Медиа и текст. | Публикация мультимедийных файлов и текста в двух разных колонках. | |
| Тег «Далее». | ||
| Разрыв страницы. | Добавляет тег постраничной навигации внутри документа. | |
| Виджеты. | Список виджетов. | Позволяет добавлять в контент все виджеты, имеющиеся в WordPress. |
| Вставки. | Список вставок. | Позволяет добавлять вставки из разных сервисов и социальных сетей. |
Очевидно, что функционала редактора Вордпресс (как визуальной его части, так и текстовой), встроенного по умолчанию, недостаточно для того, чтобы с максимальным комфортом писать грамотные статьи для своего сайта или блога, был сделан расширенный редактор
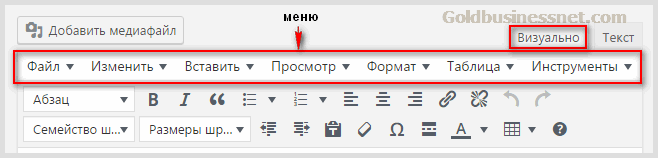
Страница визуального редактора :

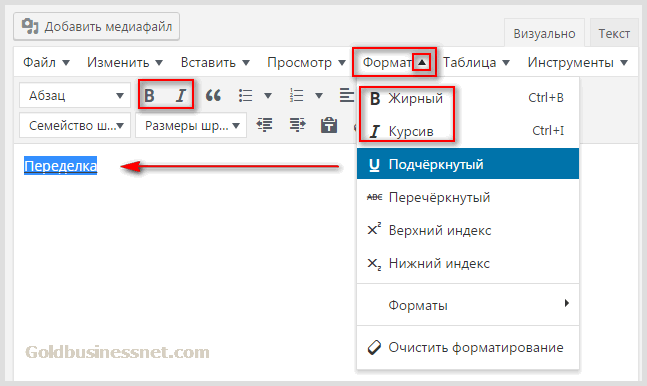
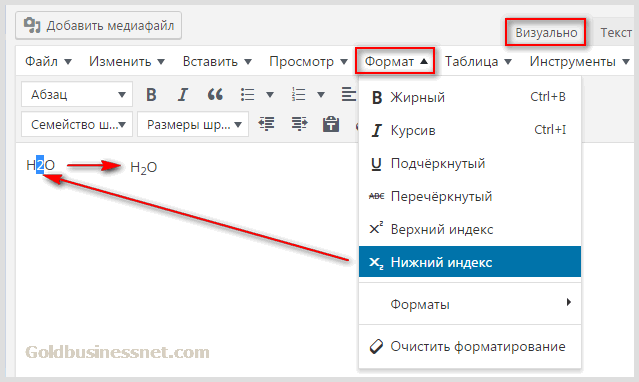
Скажем, если вам необходимо подчеркнуть фрагмент текста, а в наборе по умолчанию нет необходимой кнопки, то этот недочет можно восполнить, выбрав из раскрывающегося списка «Формат» пункт «Подчеркнутый». Естественно, предварительно нужно выделить нужное слово или словосочетание:

Или же вы пожелаете вставить в текст какую-нибудь химическую формулу. В таком случае в том же разделе выбираете «Нижний индекс» и применяете его к тому символу, который будет объектом данного действа:

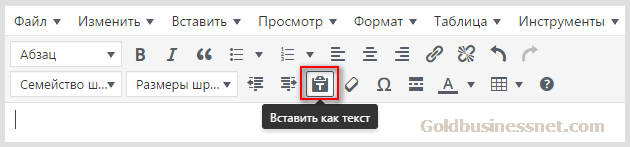
Если вы активируете кнопочку “Вставить как текст”, то все скопированное содержание будет вставляться в чистом виде. Это может пригодиться, если вы пожелаете дополнить написанное фрагментом, который вы скопировали из документа Word, и вставить его без форматирования:

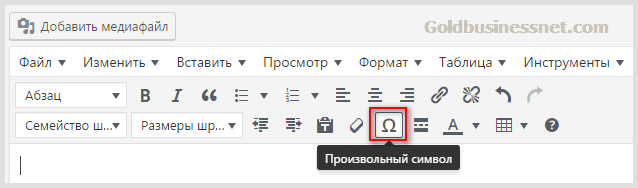
В случае необходимости поместить какой-либо спецсимвол HTML жмете соответствующую кнопку «Произвольный символ»:

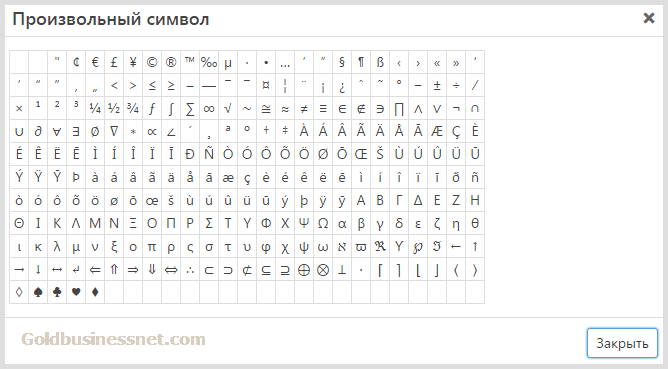
Из появившегося диалогового окна выбираете нужный знак, который будет вставлен в окно редактора

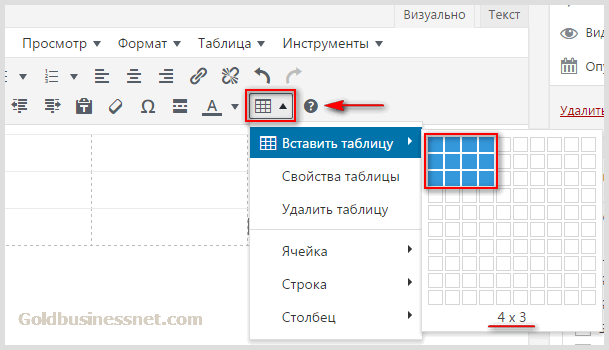
Ну и еще одна опция, которую позволяет использовать расширенный редактор Вордпресс, это построение таблицы с нужным количеством ячеек по вертикали и горизонтали: